Projektowanie stron w Katowicach wymaga uwzględnienia wielu kluczowych elementów, które wpływają na efektywność i atrakcyjność…
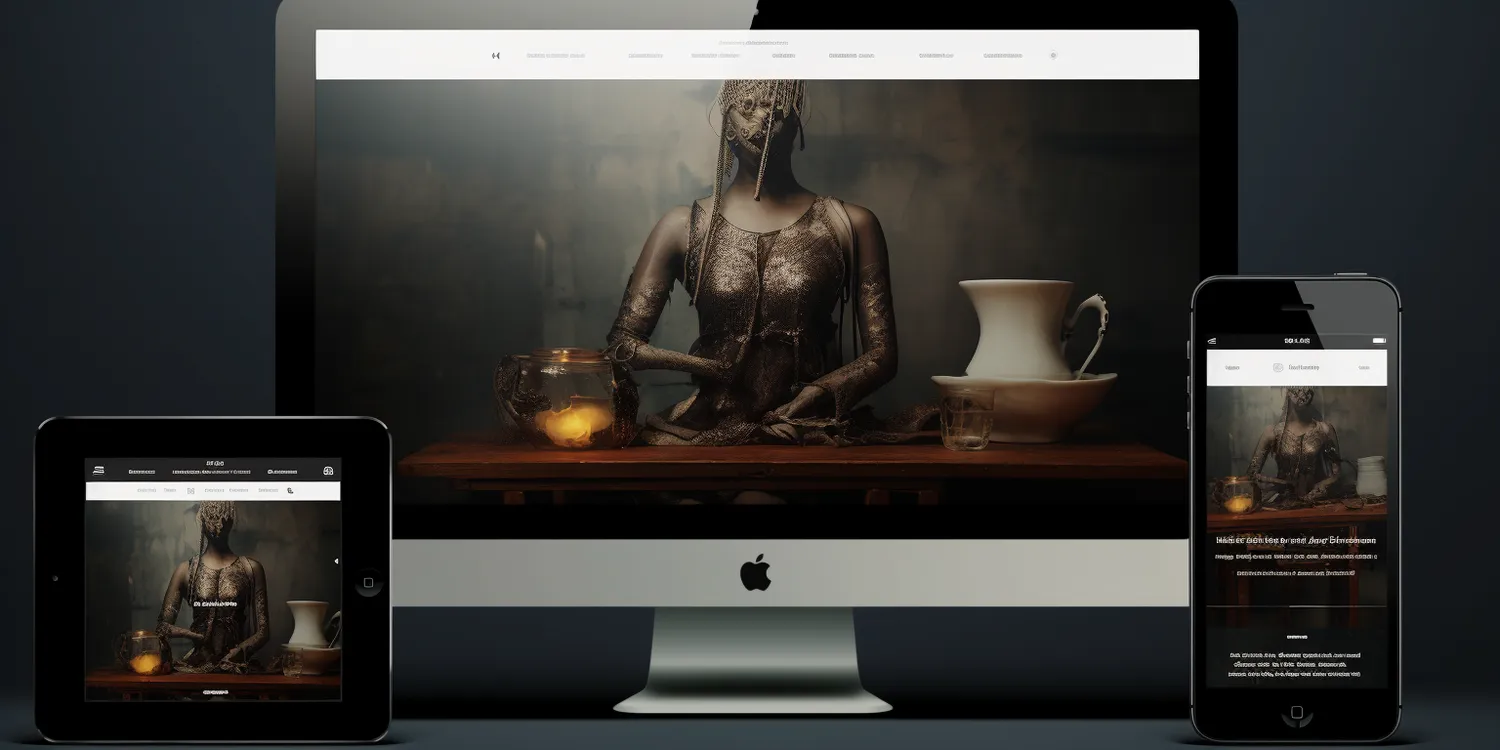
Projektowanie responsywne stało się nieodłącznym elementem tworzenia stron internetowych, zwłaszcza w erze, gdy korzystanie z urządzeń mobilnych rośnie w zastraszającym tempie. Współczesny użytkownik internetu oczekuje, że strony będą dostosowane do różnych rozmiarów ekranów, co oznacza, że projektanci muszą uwzględnić różnorodność urządzeń, takich jak smartfony, tablety oraz komputery stacjonarne. Responsywne podejście do projektowania pozwala na automatyczne dostosowanie układu strony do rozmiaru ekranu, co znacząco poprawia doświadczenia użytkowników. W przeciwnym razie, brak takiej elastyczności może prowadzić do frustracji i szybkiego opuszczenia strony przez odwiedzających. Dodatkowo, Google promuje strony responsywne w wynikach wyszukiwania, co sprawia, że ich obecność w sieci staje się bardziej widoczna. Dlatego inwestycja w projektowanie responsywne to nie tylko kwestia estetyki, ale także strategii marketingowej i SEO. Warto zauważyć, że odpowiednie projektowanie wpływa na konwersję oraz lojalność klientów, co przekłada się na sukces biznesowy.
Jakie są najlepsze praktyki w projektowaniu responsywnym
Aby skutecznie wdrożyć projektowanie responsywne, istnieje kilka kluczowych praktyk, które warto mieć na uwadze. Przede wszystkim należy zacząć od planowania struktury strony z myślą o różnych urządzeniach. Użycie siatki elastycznej pozwala na płynne dostosowywanie elementów do zmieniających się wymiarów ekranu. Kolejnym ważnym aspektem jest stosowanie obrazów i mediów o zmiennej wielkości, co pozwala uniknąć problemów z ładowaniem oraz zapewnia lepszą jakość wizualną na każdym urządzeniu. Warto również korzystać z technik takich jak media queries w CSS, które umożliwiają zastosowanie różnych stylów w zależności od rozmiaru ekranu. Również minimalizacja zbędnych elementów graficznych oraz optymalizacja kodu HTML i CSS przyczyniają się do szybszego ładowania strony, co jest istotne dla użytkowników mobilnych. Nie można zapomnieć o testowaniu responsywności na różnych urządzeniach oraz przeglądarkach, aby upewnić się, że strona działa poprawnie wszędzie.
Jakie narzędzia wspierają proces projektowania responsywnego

W procesie projektowania responsywnego dostępnych jest wiele narzędzi, które mogą znacznie ułatwić pracę projektantów i deweloperów. Jednym z najpopularniejszych frameworków jest Bootstrap, który oferuje gotowe komponenty oraz siatkę elastyczną do tworzenia responsywnych stron internetowych. Dzięki niemu można szybko prototypować projekty i oszczędzać czas na pisaniu kodu od podstaw. Innym przydatnym narzędziem jest Foundation, które również oferuje zestaw komponentów oraz szereg funkcji ułatwiających tworzenie responsywnych interfejsów. Warto również zwrócić uwagę na narzędzia do testowania responsywności takie jak BrowserStack czy Responsinator, które pozwalają na sprawdzenie wyglądu strony na różnych urządzeniach bez konieczności posiadania ich fizycznie. Dodatkowo edytory kodu takie jak Visual Studio Code czy Sublime Text oferują wsparcie dla technologii webowych oraz różnorodne wtyczki ułatwiające pracę nad projektem.
Jakie wyzwania wiążą się z projektowaniem responsywnym
Projektowanie responsywne niesie ze sobą szereg wyzwań, które mogą stanowić trudność dla wielu twórców stron internetowych. Jednym z głównych problemów jest różnorodność urządzeń i przeglądarek, co sprawia, że testowanie i optymalizacja stają się czasochłonne i skomplikowane. Każde urządzenie ma swoje unikalne parametry wyświetlania oraz różnice w interpretacji kodu HTML i CSS przez przeglądarki. Kolejnym wyzwaniem jest zarządzanie mediami oraz ich wielkością; duże obrazy mogą spowolnić ładowanie strony na urządzeniach mobilnych, dlatego konieczne jest ich odpowiednie skalowanie i kompresja. Ponadto projektanci muszą zmagać się z ograniczeniami przestrzeni ekranowej na mniejszych urządzeniach; często trzeba podejmować decyzje dotyczące tego, które elementy są kluczowe dla użytkownika i jakie informacje powinny być priorytetowe. Również zachowanie spójności wizualnej pomiędzy różnymi wersjami strony może być trudne do osiągnięcia bez odpowiednich narzędzi i strategii.
Jakie są najnowsze trendy w projektowaniu responsywnym
W miarę jak technologia się rozwija, również trendy w projektowaniu responsywnym ewoluują, co sprawia, że projektanci muszą być na bieżąco z nowinkami. Jednym z najważniejszych trendów jest minimalizm, który stawia na prostotę i funkcjonalność. Strony o czystym układzie, z ograniczoną liczbą elementów wizualnych, są bardziej przyjazne dla użytkowników, zwłaszcza na małych ekranach. Kolejnym istotnym trendem jest wykorzystanie animacji i mikrointerakcji, które mogą poprawić doświadczenie użytkownika poprzez dodanie dynamiki do interfejsu. Dzięki nim użytkownicy mogą lepiej zrozumieć działanie strony oraz czuć się bardziej zaangażowani w interakcję. Również rosnąca popularność technologii mobilnych skłania projektantów do tworzenia stron z myślą o dotykowych interfejsach. Elementy takie jak większe przyciski czy intuicyjne gesty stają się standardem w projektowaniu responsywnym. Warto również zauważyć wzrost znaczenia dostępności; projektanci coraz częściej uwzględniają potrzeby osób z niepełnosprawnościami, co sprawia, że strony stają się bardziej uniwersalne i dostępne dla szerszej grupy użytkowników.
Jakie są kluczowe elementy skutecznego projektu responsywnego
Skuteczne projektowanie responsywne opiera się na kilku kluczowych elementach, które powinny być brane pod uwagę na każdym etapie tworzenia strony internetowej. Przede wszystkim ważne jest zrozumienie potrzeb użytkowników oraz ich zachowań na różnych urządzeniach. To pozwala na lepsze dostosowanie treści oraz układu strony do oczekiwań odbiorców. Kolejnym istotnym elementem jest elastyczny układ siatki, który umożliwia płynne dostosowywanie elementów do rozmiaru ekranu. Użycie jednostek względnych zamiast stałych wartości pozwala na lepsze skalowanie komponentów. Ważne jest także odpowiednie zarządzanie mediami; obrazy powinny być optymalizowane pod kątem wielkości i jakości, aby nie obciążały ładowania strony. Również hierarchia informacji ma kluczowe znaczenie; najważniejsze treści powinny być łatwo dostępne i widoczne na każdym urządzeniu. Dodatkowo testowanie i iteracyjne poprawianie projektu są niezbędne do zapewnienia jego funkcjonalności oraz użyteczności w różnych warunkach.
Jakie są różnice między projektowaniem responsywnym a adaptacyjnym
Projektowanie responsywne i adaptacyjne to dwa podejścia do tworzenia stron internetowych, które mają na celu zapewnienie optymalnego doświadczenia użytkownika na różnych urządzeniach, jednak różnią się one w kilku kluczowych aspektach. Projektowanie responsywne opiera się na elastycznych siatkach oraz media queries, co pozwala stronie automatycznie dostosowywać się do rozmiaru ekranu bez konieczności tworzenia osobnych wersji dla różnych urządzeń. W przeciwieństwie do tego, projektowanie adaptacyjne polega na tworzeniu kilku statycznych wersji strony zaprojektowanych specjalnie dla określonych rozmiarów ekranów. Oznacza to, że strona może wyglądać inaczej w zależności od urządzenia, ale wymaga więcej pracy przy jej tworzeniu oraz utrzymaniu. Responsywność zapewnia bardziej płynne doświadczenie użytkownika, ponieważ wszystkie elementy są dynamicznie dostosowywane do rozmiaru ekranu, podczas gdy adaptacyjność może oferować lepsze dopasowanie dla konkretnych urządzeń dzięki precyzyjnie zaprojektowanym wersjom.
Jakie są korzyści wynikające z zastosowania projektowania responsywnego
Zastosowanie projektowania responsywnego przynosi wiele korzyści zarówno dla twórców stron internetowych, jak i ich użytkowników. Przede wszystkim pozwala to na oszczędność czasu i zasobów; zamiast tworzyć oddzielne wersje strony dla różnych urządzeń, można skupić się na jednym uniwersalnym projekcie. Dzięki temu proces aktualizacji treści staje się znacznie prostszy i szybszy. Kolejną zaletą jest poprawa SEO; Google preferuje strony responsywne w wynikach wyszukiwania, co zwiększa ich widoczność w internecie. Użytkownicy doceniają również wygodę korzystania ze stron responsywnych; nie muszą oni powiększać lub przewijać strony w poziomie, aby znaleźć interesujące ich informacje. To prowadzi do wyższej satysfakcji klientów oraz większej liczby konwersji. Dodatkowo projektowanie responsywne sprzyja budowaniu marki; spójny wygląd i funkcjonalność na różnych urządzeniach wzmacniają pozytywny wizerunek firmy w oczach klientów.
Jakie są najczęstsze błędy popełniane w projektowaniu responsywnym
Mimo że projektowanie responsywne przynosi wiele korzyści, istnieje również szereg powszechnych błędów, które mogą negatywnie wpłynąć na jego efektywność. Jednym z najczęstszych problemów jest brak testowania strony na różnych urządzeniach i przeglądarkach; wiele osób zakłada, że strona będzie działać dobrze wszędzie bez przeprowadzania dokładnych testów. Innym błędem jest nadmierna ilość elementów graficznych lub skomplikowany układ, co może prowadzić do długiego czasu ładowania strony szczególnie na urządzeniach mobilnych o słabszym połączeniu internetowym. Nieodpowiednie zarządzanie mediami również stanowi istotny problem; duże obrazy mogą spowolnić działanie witryny oraz negatywnie wpłynąć na doświadczenie użytkownika. Ponadto ignorowanie zasad dostępności może wykluczyć część użytkowników z korzystania ze strony; ważne jest uwzględnienie potrzeb osób z niepełnosprawnościami już na etapie projektowania. Również brak hierarchii informacji może sprawić trudności w odnalezieniu kluczowych treści przez odwiedzających stronę.
Jakie są przyszłe kierunki rozwoju projektowania responsywnego
Przyszłość projektowania responsywnego wydaje się obiecująca, a wiele trendów wskazuje na dalszy rozwój tej dziedziny w nadchodzących latach. Jednym z głównych kierunków jest rosnące znaczenie sztucznej inteligencji oraz uczenia maszynowego w procesie tworzenia stron internetowych; te technologie mogą pomóc w automatyzacji wielu aspektów projektowania oraz personalizacji doświadczeń użytkowników w czasie rzeczywistym. Również rozwój technologii 5G otwiera nowe możliwości dla twórców stron; szybsze połączenia internetowe umożliwią bardziej zaawansowane funkcje multimedialne oraz bogatsze interakcje bez obaw o czas ładowania strony. Warto również zauważyć rosnącą popularność technologii AR (augmented reality) oraz VR (virtual reality), które mogą zmienić sposób interakcji użytkowników ze stronami internetowymi poprzez immersyjne doświadczenia wizualne. Dodatkowo coraz większa uwaga będzie zwracana na kwestie związane z dostępnością oraz inkluzyjnością; projektanci będą musieli uwzględniać potrzeby wszystkich grup społecznych już od samego początku procesu twórczego.
Polecamy także
-
Projektowanie stron Katowice
-
Projektowanie stron Warszawa
Projektowanie stron w Warszawie to proces, który wymaga uwzględnienia wielu kluczowych elementów, aby strona internetowa…
-
Domy na Sardynii na sprzedaż
Sardynia, znana z malowniczych krajobrazów i pięknych plaż, przyciąga wielu inwestorów poszukujących nieruchomości. Wśród najpopularniejszych…
-
Dlaczego warto zdecydować się na garnitury na miarę?
Dlaczego warto zdecydować się na garnitury na miarę? Istnieje powiedzenie, że każdy mężczyzna dobrze wygląda…
-
Projektowanie stron internetowych
Projektowanie stron internetowych: Żyjemy w erze cyfrowej, gdzie Internet stał się centralnym punktem naszego życia.…